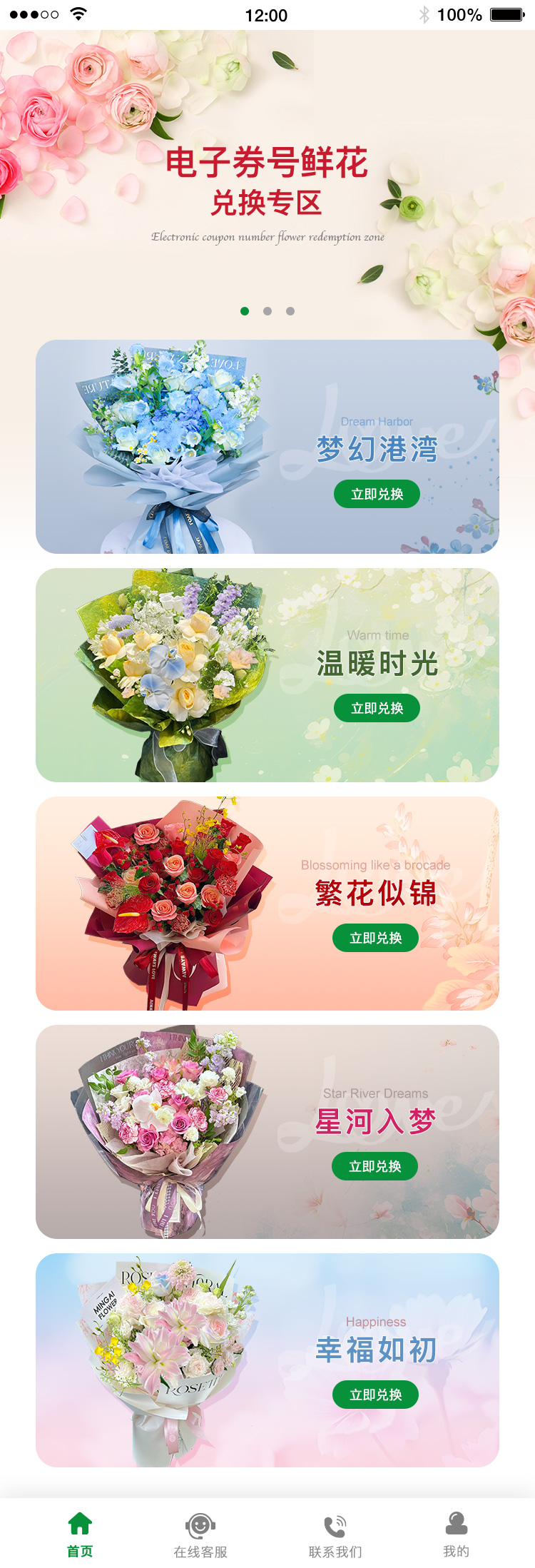
电子券鲜花兑换专区
- 微信公众号开发
#07913b
#e6f4eb
#f5f5f5
客户诉求:用户可以通过电子券,在线进行产品兑换。
根据客户兑换产品 地址进行配送。
服务内容:h5页面设计、h5页面制作、后台管理系统搭建
解决方案
为了满足客户需求,用户体验优良的H5页面,用于展示鲜花产品并实现电子券兑换及第三方配送服务,我们将采用以下技术框架和步骤实施:
1. H5页面设计与开发
技术选型:
- 前端框架:选用Vue.js因其具有良好的组件化开发能力,能够快速搭建h5页面结构,同时提供丰富的动画库以增强用户交互体验。
-H5页面内容:
- 首页:展示精选鲜花产品,通过下拉列表、产品轮播等吸引用户注意。
- 产品详情页:包含高清图片、详细描述、设置“立即兑换”按钮。
- 兑换页面:用户输入电子券码,系统验证后显示兑换结果。支持错误提示和成功兑换后的下一步操作指引。
- 收货地址管理:允许用户新增、编辑和选择收货地址,集成地图API实现地址自动补全功能。
- 配送时间选择:提供灵活的配送时间选项,基于第三方配送平台的API实时查询可配送时段。
2. 电子券兑换系统
- 后端逻辑:使用Node.js/Express或Spring Boot作为后端框架,处理电子券验证、库存管理、订单生成等逻辑。
- 数据库:MySQL或MongoDB用于存储商品信息、用户信息、订单数据和电子券记录。
- 电子券验证:通过唯一券码在数据库中验证电子券的有效性(包括是否已使用、是否过期等)。
3. 第三方配送服务接入
- 选择配送平台:根据目标市场选择合适的第三方配送服务,麦芽田- API集成:与配送平台进行API对接,实现地址验证、运费计算、配送时间预估及订单状态追踪等功能。
- 订单推送:用户完成兑换后,自动将订单信息(含收货地址、配送时间等)推送给配送平台,并接收回调更新订单状态。
4. 用户体验与安全
- 响应式设计:确保H5页面在不同设备(手机、平板、PC)上均能良好展示。
- 性能优化:利用懒加载、缓存策略等技术提高页面加载速度。
- 数据安全:采用HTTPS加密通信,确保用户数据传输安全;对敏感信息如电子券码、用户地址等进行加密存储。
5. 测试与上线
- 单元测试与集成测试:确保各模块功能正常,无明显bug。
- 用户体验测试:邀请目标用户群体进行测试,收集反馈并进行相应优化。
- 部署与监控:选择合适的云服务商(如阿里云、腾讯云)进行部署,配置日志监控、性能监控和异常报警机制,保障系统稳定运行。
综上所述,通过上述技术和步骤,我们可以为客户提供一个集鲜花展示、电子券兑换、地址管理及第三方配送于一体的H5页面解决方案,提升用户体验,促进业务增长。



单位名称
电话*
需求